ワードプレスでブログを始めたい人のために手順を残します。
ざっくり手順を書くとこうなります。
1.エックスサーバーの利用登録を行う
2.ドメインを取得する
3.ドメインをサーバに設定する
4.WordPressをサーバにインストールする
初めてワードプレスでブログを構築する初心者の方でも迷わず作業ができるように、一つ一つの手順を詳細に説明していきます。
所要時間は1時間くらいです(慣れたらもっと早くできます)
なお、当ブログでは2020年以降はエックスサーバーよりもConoHa WINGを推しています。
理由は単純で、ConoHaの方が圧倒的にユーザーインターフェースがわかりやすく、使いやすく、そしてサーバの挙動が速いからです。
- エックスサーバーの利用登録を行う手順
- ドメインを取得する手順
- ドメインをサーバに登録する手順
- WordPressをエックスサーバーにインストールする手順
- ワードプレスでhttps通信の設定を行う
- httpsへのリダイレクト設定を行う
エックスサーバーの利用登録を行う手順
はじめにエックスサーバーの利用登録を行います。
まず、エックスサーバーのサイトを開きます。
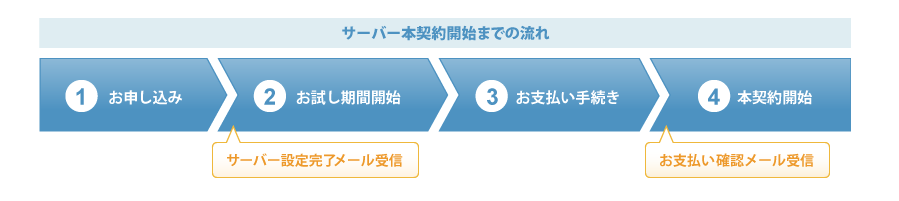
サイトに「サーバー本契約までの流れ」が載っていますので、この通りに作業していきます。

1.お申込み
2.お試し期間開始
3.お支払い手続き
4.本契約開始
の流れですね。
申し込み
まずは申込みからです。
メニューの「お申込み」をクリックします。

すると申込画面が表示されますので、下の方にスクロールして、「お申込みはこちら」をクリックします。

はじめてWordPressを構築する人はエックスサーバーの会員IDを持っていないと思いますので、「新規お申込み」をクリックします。

次に「お申込みフォーム」が出てくるので、自分の情報を入力していきます。
最初に戸惑うのは「プラン」の選択だと思いますが、個人ブロガーは「X10」で問題ありません。
途中変更もできるので、はじめは「X10」でいきましょう。

必要な情報を一通り入力したら、「お申込内容の確認」をクリックします。

入力内容の確認画面で「お申込みをする」をクリックします。

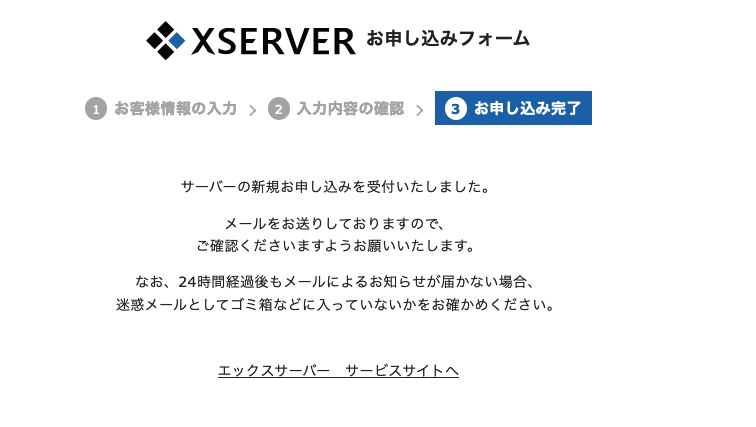
すると画面に「メールを確認してください」と表示されます。
サーバーの新規お申し込みを受付いたしました。
メールをお送りしておりますので、
ご確認くださいますようお願いいたします。

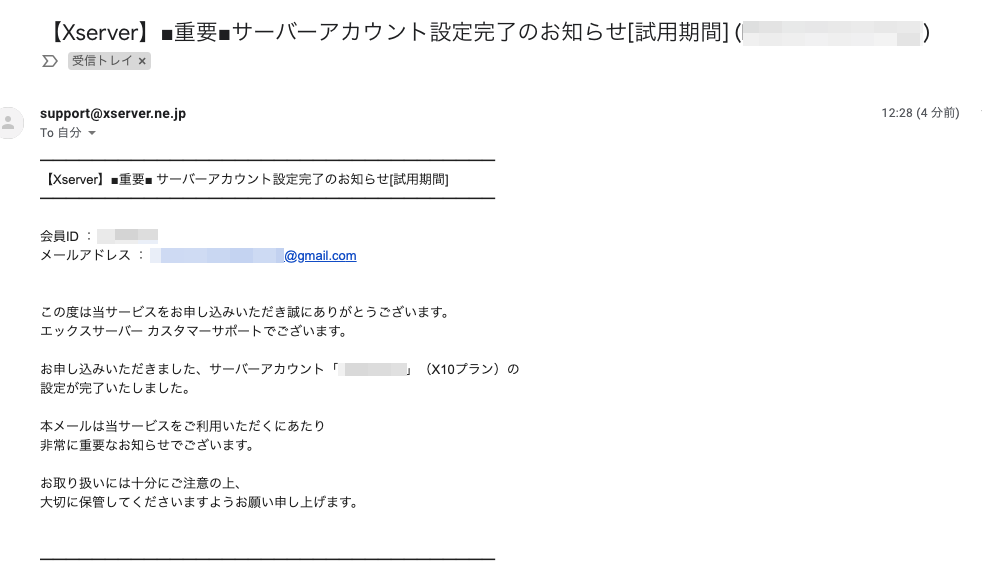
登録したメールを確認すると、
「【Xserver】■重要■サーバーアカウント設定完了のお知らせ[試用期間] 」
というタイトルでメールが届きます。

このタイミングで「2.お試し期間開始」となります。
メールの下の方に「ユーザーアカウント情報」と「サーバーアカウント情報」が書かれています。

インフォパネルは登録情報の確認・変更、ご利用期限の確認、料金のお支払い等を行うための管理パネルで、
サーバーパネルはサーバーの各種設定(メールアカウントの発行・ドメインの設定など)を行うための管理パネルです。
これらの情報は大切なのでなくさないように気をつけてください。
支払手続き
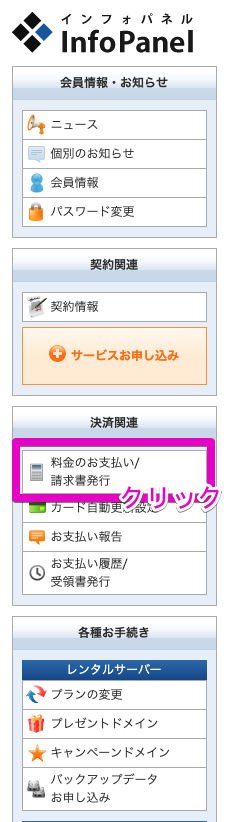
インフォパネルのページを開きます。

「会員ID」のところには、先ほどメールの「ユーザーアカウント情報」の「会員ID」を入力します。
「インフォパネルパスワード」には、「ユーザーアカウント情報」にある「インフォパネルパスワード」を入力します。

「サーバーアカウント情報」ではないので注意してください。
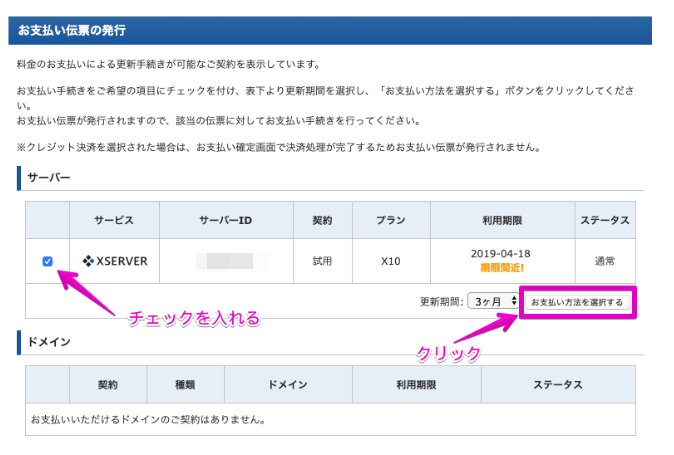
ログイン後は左側の真ん中にある「料金のお支払い」をクリックします。

はじめは契約が「試用」になっています。

サーバーIDの左のボックスにチェックを入れて、「お支払い方法を選択する」をクリックします。

支払いはクレジットカード、コンビニ、ペイジーが選択できます。
クレジットカードを持っている人はクレジットカードが便利です。
大学生ならコンビニで支払うのがいいかな。
支払いを忘れたくない人は「自動更新設定を行う」にチェックを入れると自動で更新してくれます。

これで「3.お支払い手続き」と「4.本契約開始」が完了しました。
ドメインを取得する手順
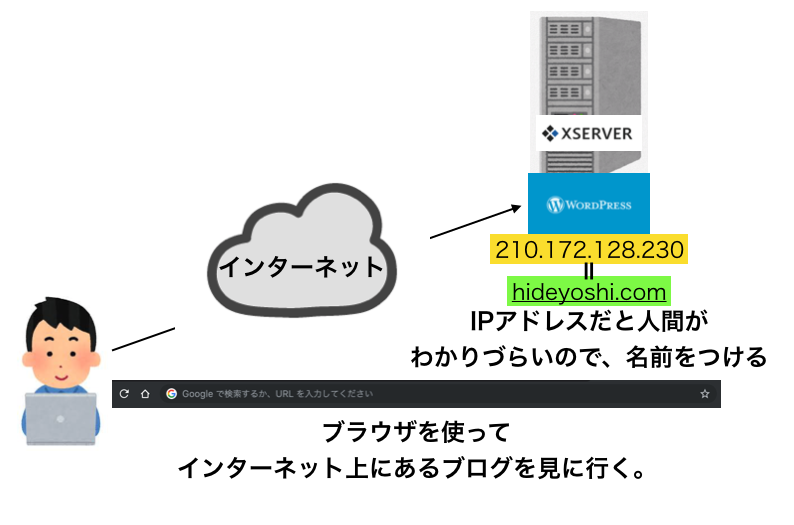
ドメインはインターネットの住所のようなものと言われます。
これまでの手順でインターネット上にサーバを借りる手続きをしてきました。
借りたサーバの上にWordPressをインストールすることで、ブログを世界に向けて公開することができるわけです。

しかし僕たちが住んでいる家にも住所があるように、インターネット上のブログにも住所があります。それがIPアドレスです。

でもIPアドレスのような数字の羅列だと、人間がわかりにくいですよね。
ドメインを設定することで、IPアドレスに名前をつけることができます。

これまでの手順でサーバを借りるところまではやってきました。
借りたサーバにはIPアドレスが割り振られています。
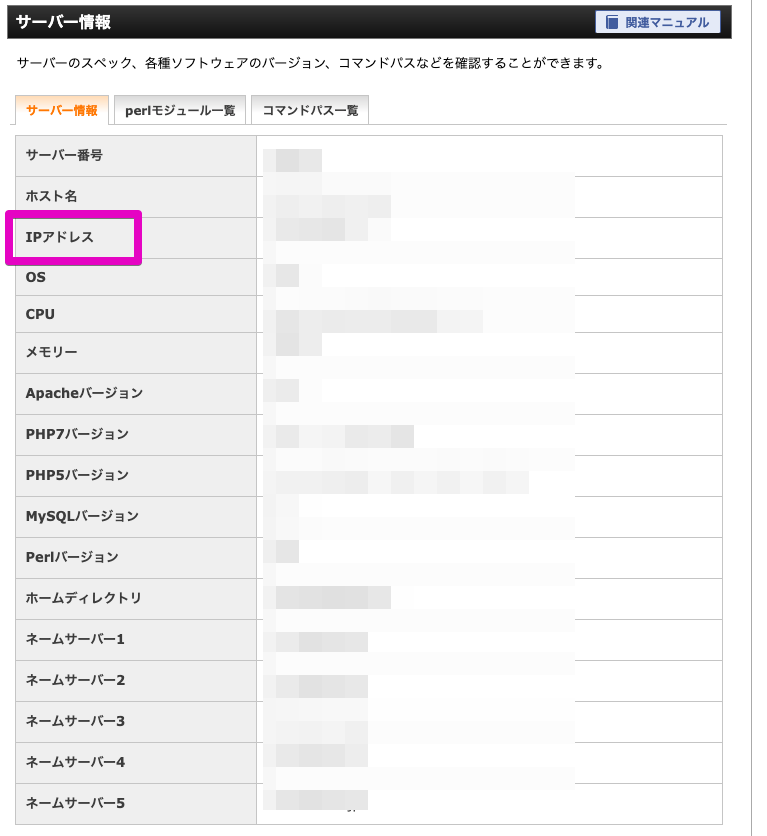
「サーバーパネル」のサーバー情報をクリックすると、IPアドレスを確認することができます。

IPアドレスが表示されますね。

それでは、「お名前.com」でドメインを設定していきましょう。
お名前.comを開く→お名前.com![]()
設定したいドメイン名を打ち込みます。

comやnetなど色々なドメインが出てきますが、特にこだわりがない場合はcomが無難です。

siteやtokyoにしているサイトもありますが、安いドメインだと内容が薄いサイトの印象を持たれることがあります。
「料金確認へ進む」をクリックすると「お申込内容」の確認画面が出てきます。

「Whois情報公開代行メール転送オプション」や「ドメインプロテクション」は基本的には不要です。
必要なら後で設定すればいいです。
右上の「メールアドレス」と「パスワード」を入力して「次へ」をクリックします。
次のページで会員情報を入力して「次へ進む」をクリックします。

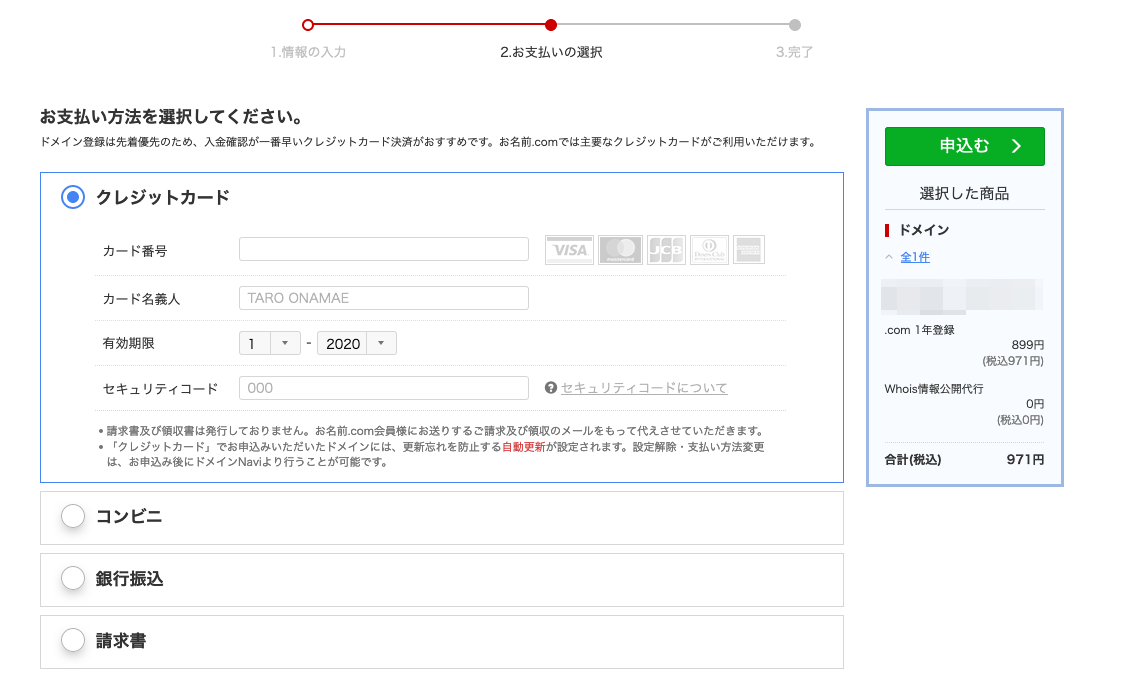
次に支払い方法を選択します。
クレジットカード、コンビニ、銀行振込、請求書から選べます。

必要な情報を入力して「申し込む」をクリックします。
「サーバーのご準備をお忘れではありませんか?」などと出てきますが、無視していいです。

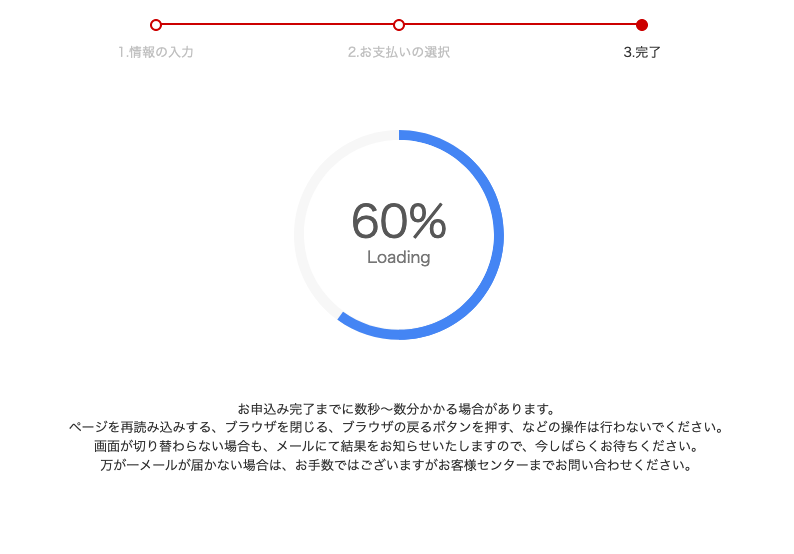
ローディング画面が100%になったら登録完了です(すぐ100%になります)

登録したメールアドレスに
「【重要】[お名前.com] ドメイン 情報認証のお願い」
というタイトルのメールが届くので、メール本文にある確認用URLを開きます。

URLをクリックすると以下のような画面が表示されます。

これで登録完了です。
ドメインをサーバに登録する手順
次はお名前.comで取得したドメインとサーバーのIPアドレスを紐付ける作業を行っていきます。
「紐付ける」というとわかりづらいかもしれませんが、「関連付ける」と同じです。
「契約したエックスサーバーのIPアドレス」=「お名前.comで取得したドメイン名」
のように、イコールで結べるように設定していきます。

残る作業はこの「ドメインをサーバに登録する」と「サーバーにWordPressをインストールする」だけです。
もう少し頑張りましょう。
お名前.comでネームサーバーの設定を行う
まずはお名前.comの「ドメインNavi」を開きます。
ドメインNavi→お名前.com Naviログイン

ここの「お名前ID」と「パスワード」はお名前.comのユーザー登録したときに届く
「[お名前.com]会員情報変更 完了通知」
というタイトルのメールにあります。

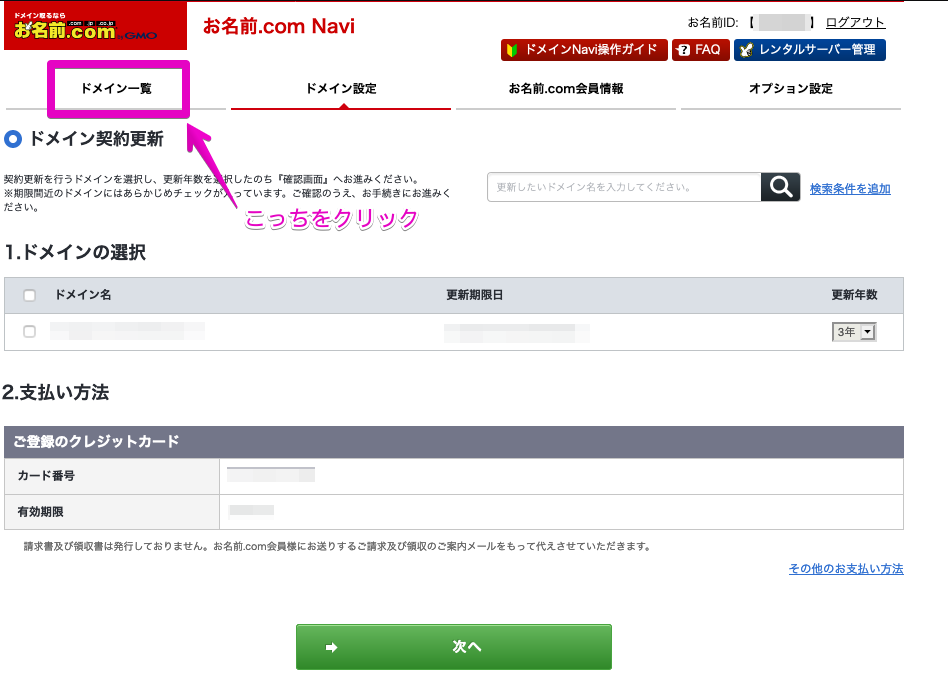
ログインすると「ドメイン設定」の「ドメイン契約更新」というページが開かれますが、ここでやりたいのは契約の更新ではないので、「ドメイン一覧」をクリックします。

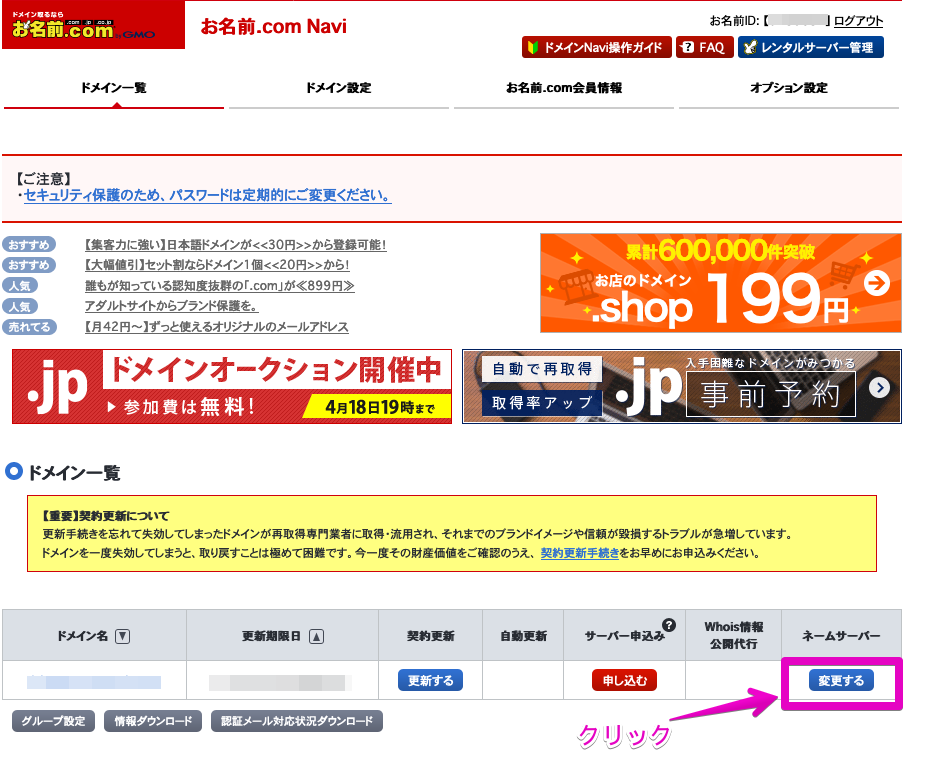
次に、先ほど登録したドメイン名の「ネームサーバー」のところにある「変更する」をクリックします。

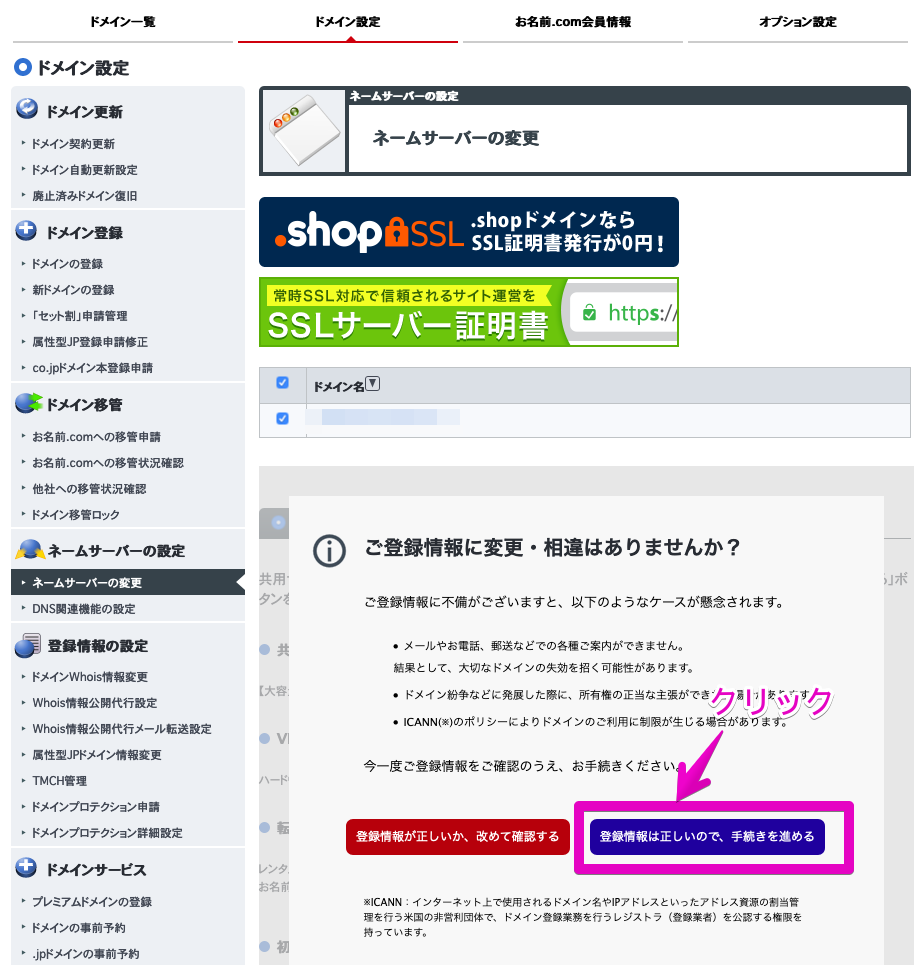
「ご登録情報に変更・相違はありませんか?」というメッセージについては「登録情報は正しいので、手続きを進める」をクリックします。

「ご登録情報に変更・相違はありませんか?」を「手続きを進める」をクリックして閉じると、
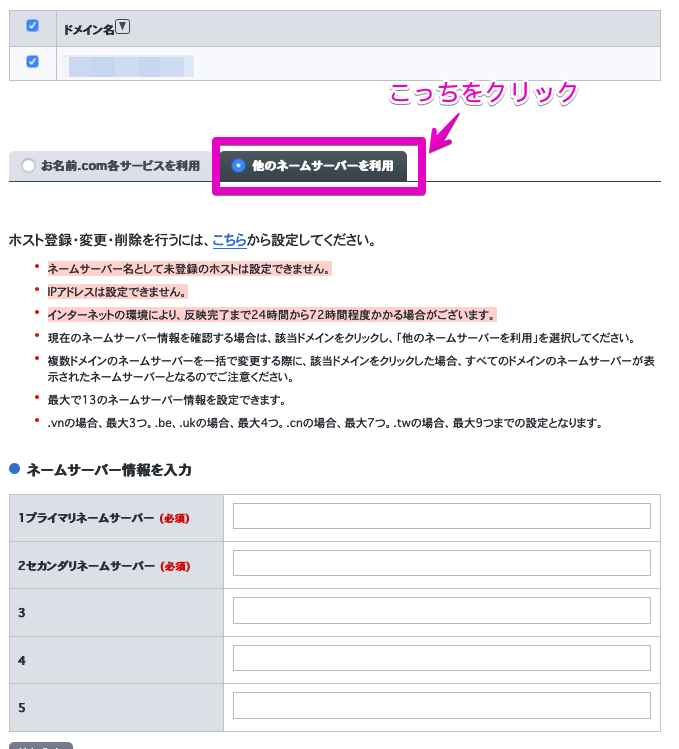
「お名前.com各サービスを利用」と「他のネームサーバーを利用」というタブが出てきます。
ここでは「他のネームサーバーを利用」をクリックします。

この「プライマリネームサーバー」や「セカンダリネームサーバー」の情報を入力していきます。
ネームサーバーは「DNSサーバー」とも呼ばれています。
お名前.comで取得した「ドメイン名」とエックスサーバーの「IPアドレス」の紐づけ情報を登録するサーバーです。

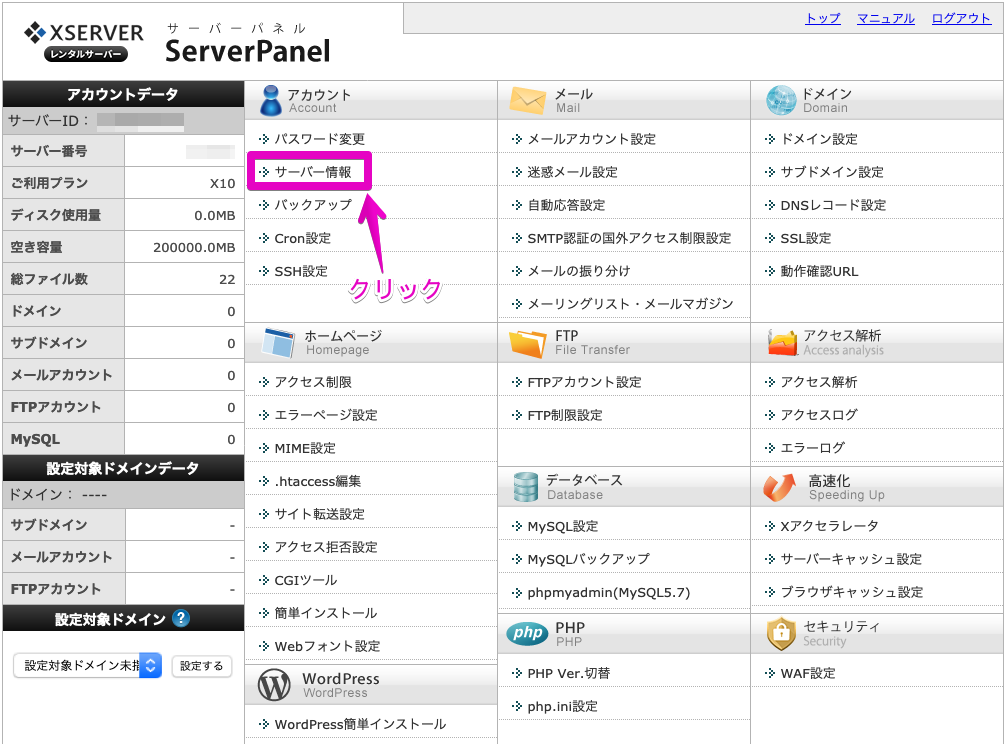
入力する情報はエックスサーバーの「サーバーパネル」から確認することができます。
「サーバー情報」をクリックします。

サーバー情報の下の方にあるネームサーバー1〜5が必要な情報です。

ここにある情報をお名前.comのドメインNaviに入力していきます。
1プライマリネームサーバー:ns1.xserver.jp
2セカンダリネームサーバー:ns2.xserver.jp
3:ns3.xserver.jp
4:ns4.xserver.jp
5:ns5.xserver.jp
打ち間違いを防ぐためにコピー&ペーストで貼り付けていきましょう。

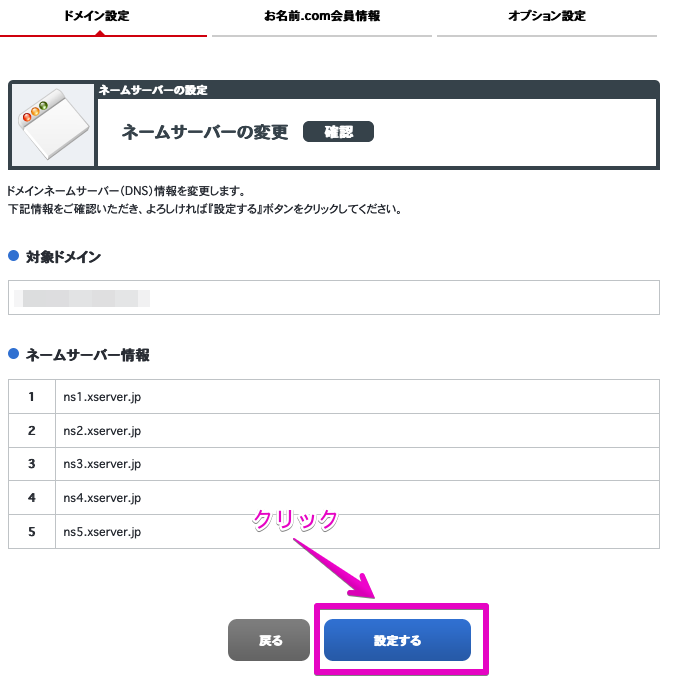
入力が終わったら「確認画面へ進む」をクリックします。
確認画面では「設定する」をクリックです。

「処理を行っております」の画面が100%になったら完了です(10秒もかかりません)

完了すると、「ネームサーバー変更」の「状態」が「完了」になります。

エックスサーバーでドメインの設定を行う
エックスサーバー側でもドメインの設定を行います。
まず「サーバーパネル」を開きます。
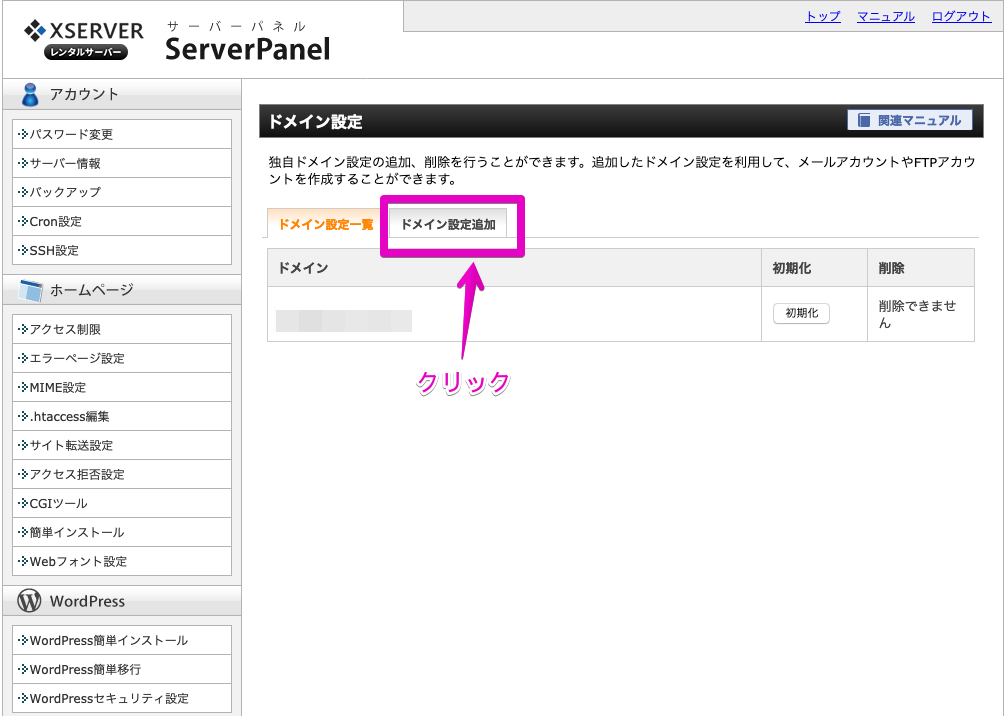
次にサーバーパネルの「ドメイン設定」をクリックします。

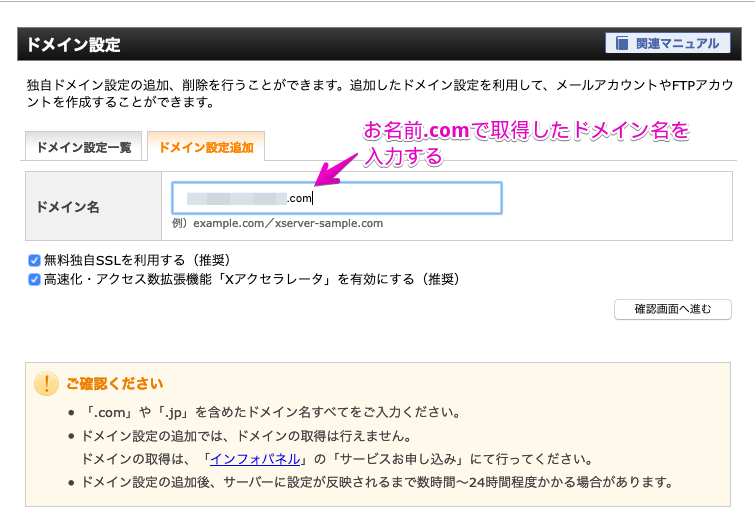
「ドメイン設定」画面が表示されますので、「ドメイン設定追加」をクリックします。

「ドメイン名」に「お名前.com」で取得したドメイン名を入力します。

「無料独自SSLを利用する(推奨)」と「高速化・アクセス数拡張機能「Xアクセラレータ」を有効にする(推奨)」にはチェックを入れておきます。入力後は「確認画面へ進む」をクリックします。
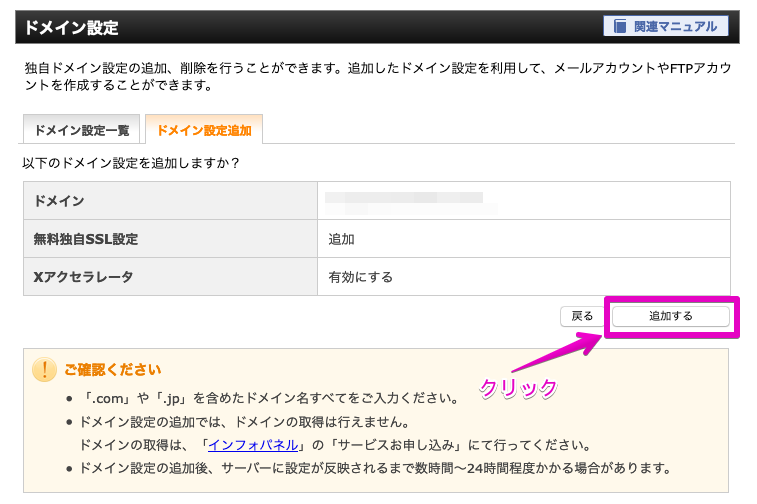
確認画面が開かれたら「追加する」をクリックします。

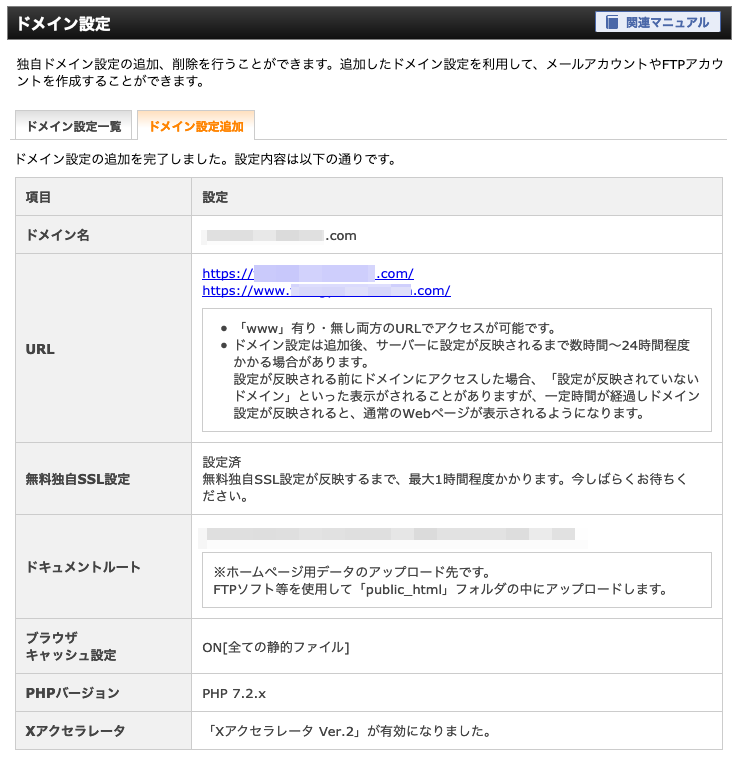
設定が完了すると「ドメイン設定の追加を完了しました」という画面が表示されます。

ちなみにドメイン名はお名前.comの「お申込内容」とか「ドメイン一覧」で確認できますので、万が一ド忘れしたら再度確認してください。

WordPressをエックスサーバーにインストールする手順
それでは最後の手順「4.WordPressをサーバにインストールする」です。
「サーバーパネル」の「WordPress簡単インストール」をクリックします。

「WordPress簡単インストール」画面の「WordPressインストール」タブをクリックします。

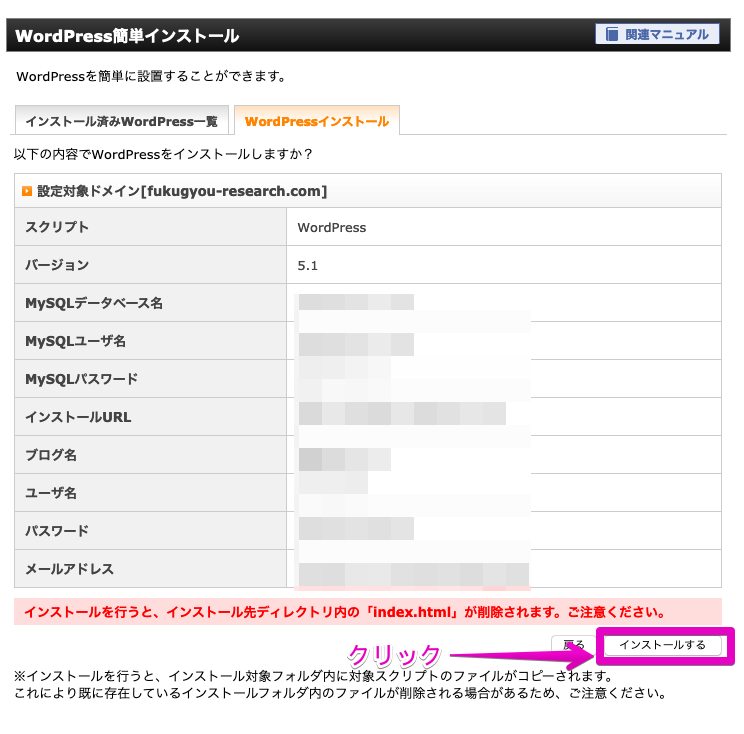
すると、以下のような画面が表示されます。

インストールURL:そのまま
ブログ名:ブログ名を入力。変更可能
ユーザ名:ログインするために使うユーザー名
パスワード:ログインするために使うパスワード
メールアドレス:普段遣いのメアドでOK
キャッシュ自動削除:ONにする
データベース:自動でデータベースを生成する
でOKです。
「確認画面に進む」のあと、「インストールする」をクリックします。

クリック後、少し待ちます。
「インストールする」ボタンを何度も押さないように注意してください。
以下のような画面が表示されます。

~/wp-admin/のURLをクリックすると、ワードプレスのログイン画面が表示されます。

これでワードプレスのインストールは完了です。
最後に暗号化設定を行っていきましょう。
具体的には、httpをhttpsにする対応です。
httpを使って通信すると、質の悪い人に通信の内容を盗み見られてしまう可能性があります。
手塩にかけて育てたサイトを乗っ取られてしまったら泣けますよね。
そういう悲劇を防ぐため、httpsという通信方法を使って、内容を暗号化するわけです。
また、Googleがhttps通信を推奨していることもあり、SEO的にも効果がある可能性があります。
ワードプレスでhttps通信の設定を行う
WordPressの管理画面にログインしたら、左側のメニューから「設定」をクリックします。

そこで表示される「一般設定」の「WordPress アドレス (URL)」と「サイトアドレス (URL)」の「http」となっているところを「https」にします(「://」より右は消さないでください)

httpsへのリダイレクト設定を行う
せっかくhttps通信の設定をしたとしても、サイトを訪れた人がhttpで接続してきてしまったら、暗号化されないまま表示されてしまいます。
なので、「http」でアクセスしてきた人を「https」でアクセスするように強制的に転送する設定を入れます。
いわゆる「Webサイトにおけるすべての表示を常時SSL化する」というやつです。
それでは、エックスサーバーの「サーバーパネル」を開きましょう。
「.htaccess編集」をクリックします。

今回作ってきたドメイン名を選択します。

「.htaccess編集」タブをクリックします。

元の記述は必ずコピー&ペーストでバックアップしておきましょう。
僕の環境では元の記述は以下のようになっていました。
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
上にある.htaccessの先頭部分に以下の記述をコピペします。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>エックスサーバーの公式説明記事の記載のとおりです。
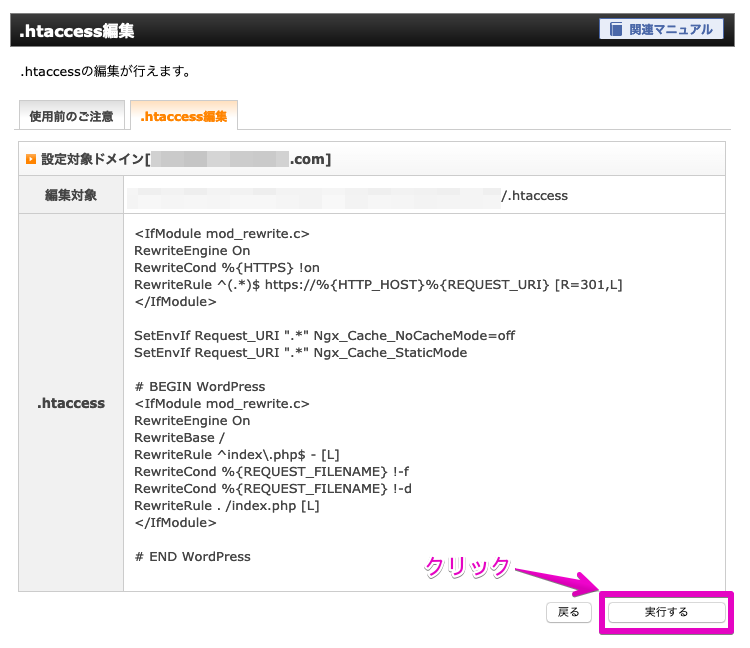
先頭に追記した後の.htaccessファイルは以下のようになります。
(もっと綺麗に書くことはできそうですが、最初はこれでOKです)
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>
SetEnvIf Request_URI ".*" Ngx_Cache_NoCacheMode=off
SetEnvIf Request_URI ".*" Ngx_Cache_StaticMode
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressコピペができたら「確認画面に進む」をクリックします。

確認画面が表示されたら「実行する」をクリックです。

ためしにGoogle Chromeなどのブラウザで「http」でアクセスしてみて、それが「https」に強制的に書き換わっていたら設定が成功しています。
これでワードプレスでブログを書く準備は完了しました。
コツコツとブログを育てていきましょう。
お疲れ様でした。
複数のWordPressブログを立ち上げたい場合は以下の記事を参考にしてください。
oreno-yuigon.hatenablog.com