この記事でははてなブログからWordPressに移行するための手順を説明します。
現在、はてなブログでブログを書いている方は、株式会社はてなのサーバー上で、はてなブログを利用して記事を公開しています。
WordPressで記事を書くということは、自分でサーバーを借りて、借りたサーバーにWordPressをインストールして記事を公開していかなければいけません。

なので手順としては、以下のようになります。
(1)レンタルサーバーを借りて
(2)ドメインを移行して
(3)記事を移行する
(4)画像や記事の体裁を直していく
現時点で独自ドメインを設定していない方はまずはてなブログProに登録して、独自ドメインを設定しておいた方がいいです。
独自ドメインにしてから2、3ヶ月ほど様子を見て、元の「はてなドメイン(hatenablog.comやhateblo.jpなど)」のドメインパワーが引き継げていることを確認してから移行しましょう。
参考:お名前.comでドメインを取得して、はてなブログを独自ドメインで運用するまでの手順
レンタルサーバーを提供する会社は色々ありますが、この記事では「エックスサーバー」と呼ばれる定番レンタルサーバーを使ってブログを構築していきます。
エックスサーバーは多くのブロガー、アフィリエイターが利用するレンタルサーバーで稼働も安定しており、信頼感があります。
月額料金あたりのサーバー容量が大きく、初期費用が小さいのが特徴です。
それではブログの構築を始めていきましょう。
繰り返しになりますが、この手順ははてなブログで元々独自ドメインで運用していた人が対象となります。
もしまだはてなブログで独自ドメインを設定してない方がいたら、上のリンクの記事を参考に独自ドメインの設定を行ってください。
- エックスサーバーの契約を行う
- 料金支払いの設定
- ネームサーバーの情報を変更する
- はてなブログ用のCNAMEを削除する
- エックスサーバーでのドメインの設定(移行)
- WordPressのインストール
- 記事をはてなブログからエクスポートして、WordPressにインポートする
- 最後にはてなブログ側の記事を非公開にする
エックスサーバーの契約を行う
以下のURLからエックスサーバーのサイトを開きます。
「お申込み」をクリックします。

次に会員登録を行います。

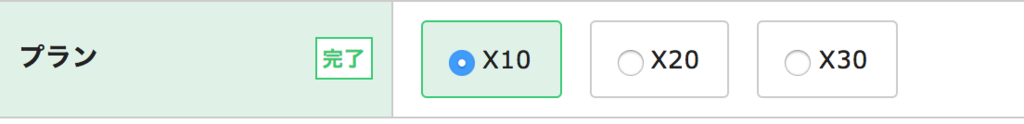
会員登録画面で迷うのは「プラン」のところだと思います。

どのプランにしようか迷っている人は、とりあえず「x10」にするのがいいと思います。
x10プランのディスクスペースは200GBですが、動画サイトや音声を大量にアップロードするサイトでも作らない限り使い切れないでしょう。
「エックスサーバーのプラン別機能一覧」を見てもサーバー容量以外はそれほど変わりないです。
登録が完了したらメールが送られてくるので、そのメールに書いてある会員ID、パスワードをメモします。
送られてきたメールの情報を元に、「インフォパネル」にログインしましょう。
インフォパネルで料金支払いの設定を行います。
料金支払いの設定
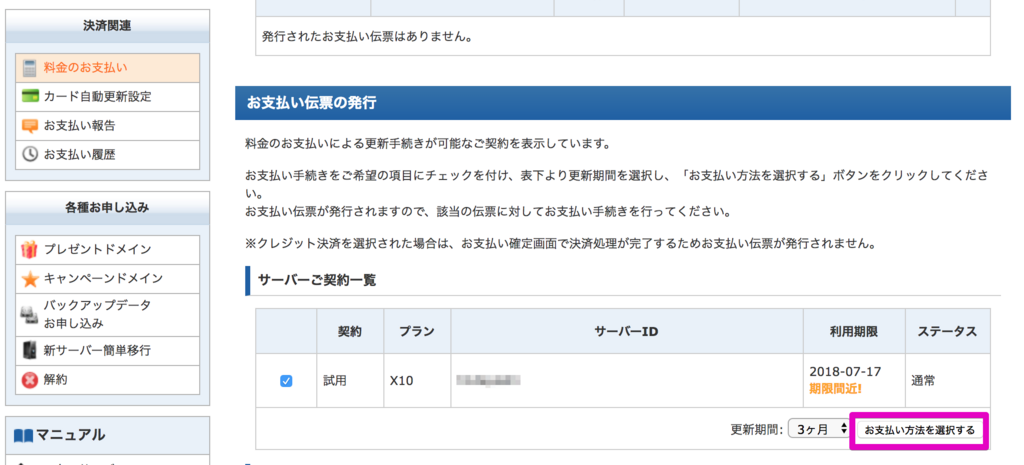
まずは料金の支払いを行います。
「お支払い方法を選択する」をクリックします。

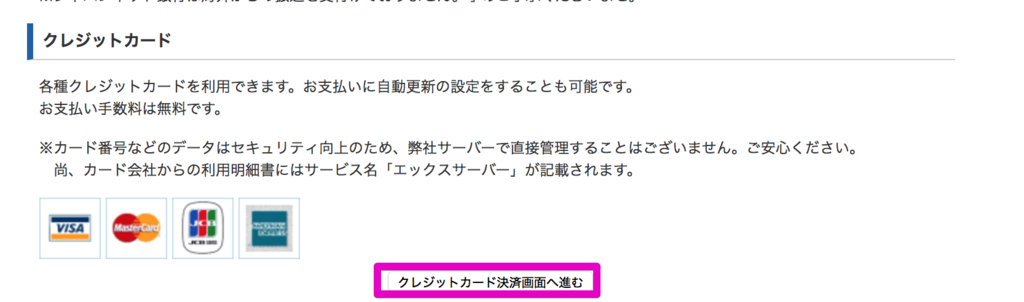
支払い方法はなんでもいいと思いますが、僕は支払い忘れがないようにクレジットカードにしました。
「自動更新設定を行う」にチェックを入れるのを忘れずに。
「クレジットカード決済画面へ進む」をクリックします。

初期費用3,000円 + 1,200円 × 3ヶ月で7,128円かかります。

契約期間が長ければ長いほど月額の料金は下がりますので、長期的に利用する予定の方は長めのプランで契約するのがいいと思います。
次にドメインの移行作業に入りましょう。
ネームサーバーの情報を変更する
ネームサーバーの情報を変更する必要があります。
僕はお名前.comで独自ドメインを取得していたので、ネームサーバーをお名前.comからエックスサーバー指定のものに変更する手順を紹介します。
※元々エックスサーバー(エックスドメイン)でドメインを取得していた方はネームサーバー変更の必要はありません。
ドメイン取得サービスは様々ありますが、お名前.com以外を利用している方でも
「ドメインサービス名 ネームサーバー 変更」
「ドメインサービス名 ネームサーバー 設定」
などで検索すると「ネームサーバーの設定方法」がヒットするので安心してください。
以下はお名前.comでのネームサーバーの設定手順です。
お名前.com Naviにログインし、一度「TOP」タブをクリックしてから、「ドメイン」タブをクリックします。
(「ご利用状況」の「ドメイン一覧」をクリックでもOKです)

するとドメイン名の一覧が出てくるので、ネームサーバーを設定変更したいドメインのネームサーバー名をクリックします。

次のネームサーバー設定画面の「2.ネームサーバーの選択」で、「その他」を選択します。
「その他」タブを開き、エックスサーバーのネームサーバーを入力します。

以下をコピペして使ってください。
- ns1.xserver.jp
- ns2.xserver.jp
- ns3.xserver.jp
- ns4.xserver.jp
- ns5.xserver.jp
参考:ネームサーバーの設定
5つのネームサーバーを入力したら、「確認」をクリックします。

はてなブログ用のCNAMEを削除する
次にDNSに設定したはてなブログ用のCNAMEを削除します。
DNSタブ→「ドメインのDNS関連機能設定」→「次へ」をクリックします。

次の画面で「DNS設定/転送設定-ドメイン一覧」から設定を変えたいドメインを選択してチェックを入れて「次へ」をクリックします。

「DNSレコード設定を利用する」の「設定する」をクリックします。

「登録済み」の「CNAME」に「hatenablog.com」があるので、「削除」にチェックを入れて次に進みます。

下の方にある「DNSレコード設定用ネームサーバー変更確認」はチェック不要です。

確認画面で「hatenablog.com」の「削除」列に「削除」が書かれていることを確認しましょう。

ドメインの設定が反映されるまでは数時間~24時間程度かかる場合があるので、気長に待ちましょう。
反映されるまでは以下のような画面が表示されます。
↓

エックスサーバーでのドメインの設定(移行)
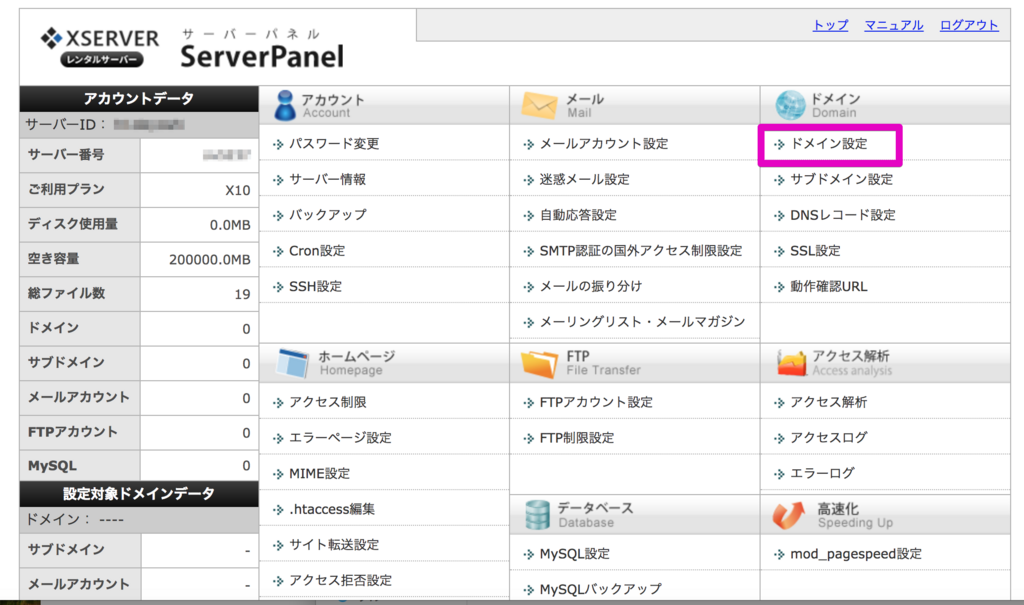
サーバーパネルを開きます。

次に「ドメイン設定」をクリックします。

ドメイン名を入力し、「ドメイン設定の追加(確認)」のタブをクリックします。

元々のサイトURLはhttps://www.oreno-shimoneta.com/だったのですが、oreno-shimoneta.comの部分を貼り付けます。

次の画面では、「追加する」ボタンをクリックします。

【注意】
エックスサーバー上でのドメインの追加ですが、もしはてなで使っていた独自ドメインが「blog.XXXXXXX.com」のように、サブドメインに「www」以外を設定している場合は、エックスサーバー上でサブドメインの追加を行います。
エックスサーバーでWordPressをインストールする際に「www.XXXXXXX.com」のサブドメインは自動で設定されるのですが、「www」以外は自分で設定しなければいけません。

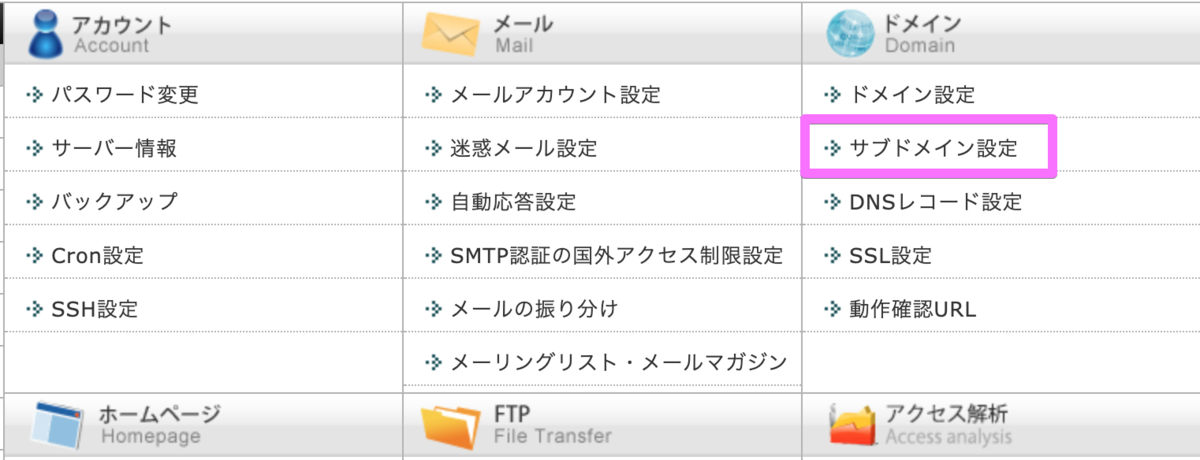
「サブドメイン設定」を選択して、「ドメイン選択画面」で自分のドメインを選びます。

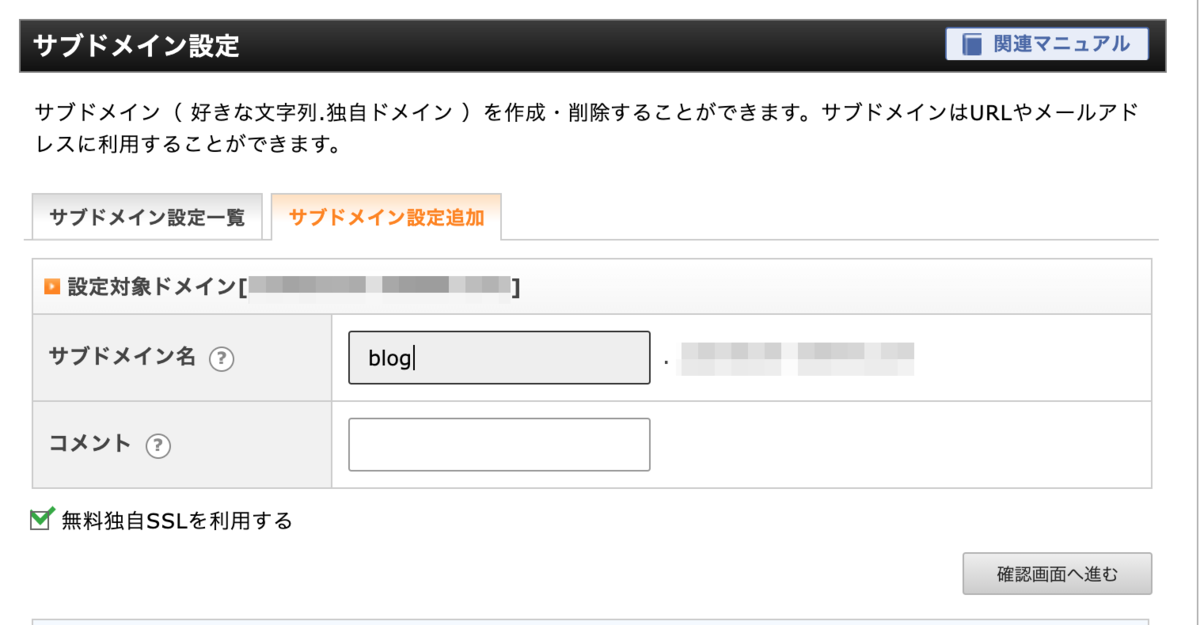
その後、サブドメインの設定を行います。

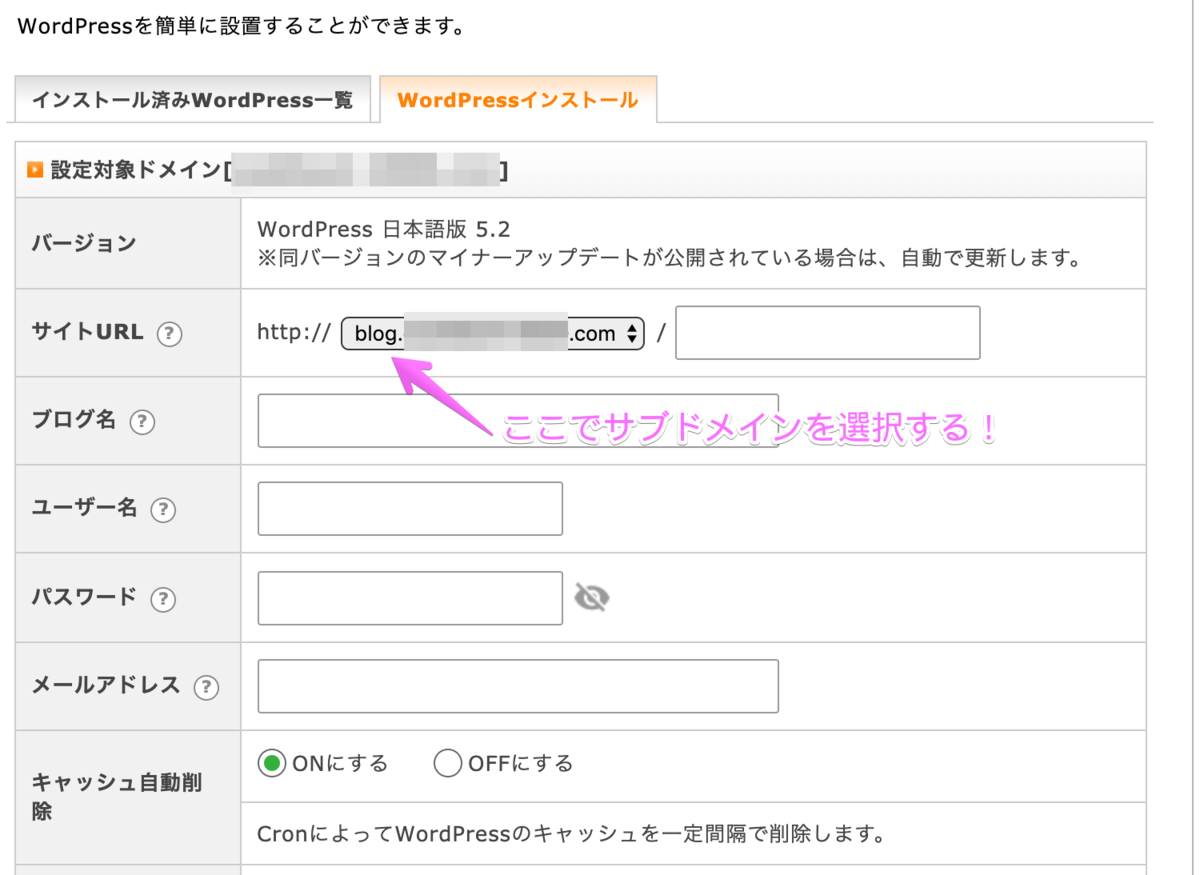
あとでWordPressのインストールの手順を説明しますが、「設定対象ドメイン」のところで作成したサブドメインを選びます。

【注意ここまで】
ドメイン設定の際に「SSL設定に失敗しました」と表示された場合は、ネームサーバーの変更がうまくいっていない可能性があります。
ネームサーバーを変更した後、数時間から24時間待ってから再度SSL設定の追加を試してみてください。

僕の場合はしばらく待ってから「ネームサーバーを変更して認証」にチェックを入れて「確認画面に進む」ことで独自SSLの設定ができました。
設定後最大1時間程度は「反映待ち」になります。
その間はブログにhttpsではアクセスできません。

後でSSL設定する場合は、サーバーパネル右上の「SSL設定」でできます。

それでは、エックスサーバーにWordPressをインストールしましょう。
WordPressのインストール
次にサーバーパネルからWordPressをインストールします。
サーバーパネル左下の「設定対象ドメイン」で移行したいドメインが設定されていることを確認してください。

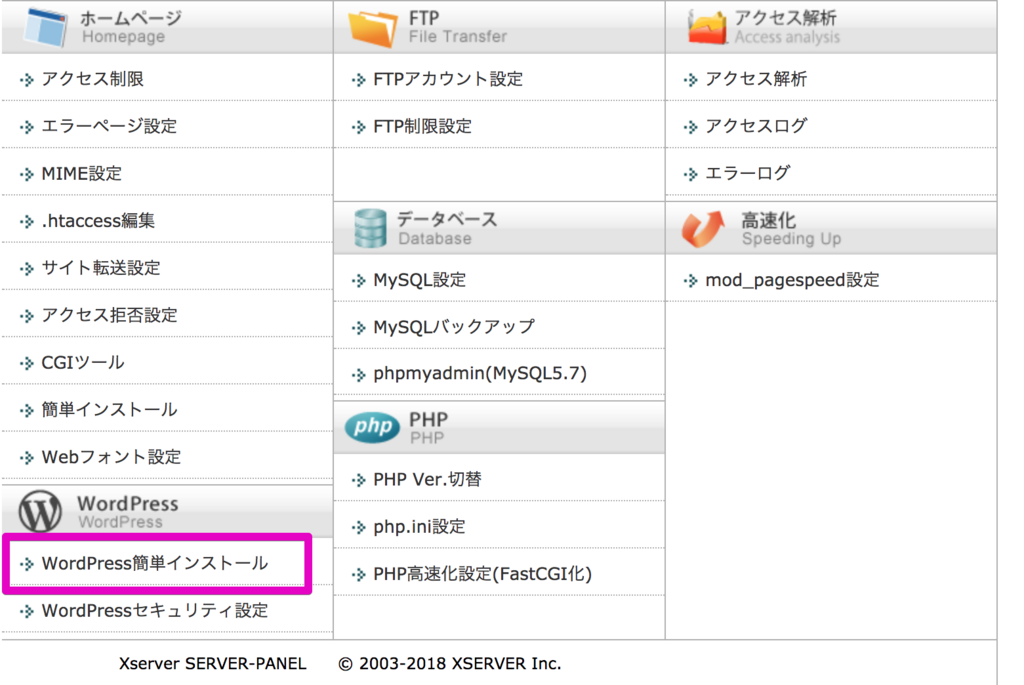
「WordPress簡単インストール」をクリックします。

「WordPressのインストール」タブを開きます。

ブログ名やユーザー名を入力します。

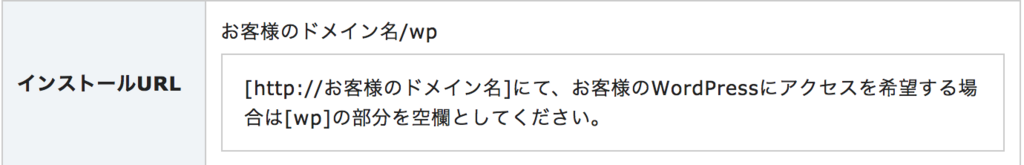
サイトURLの「/」の右側は空欄でOKです。
以下は「/」空欄についての参考情報です。

ユーザー名とパスワードはWordPressの管理画面にログインするときに使うので忘れないようにしましょう。

以下、確認画面です。

「インストールする」をクリックします。
ここまでの手順でWordPressの管理画面に入ることができます。
https://(ドメイン名)/wp-login.php
がログインのためのURLです。

もし「無効なURLです。プログラム設定の反映待ちである可能性があります」と表示されたら、しばらく時間が経ってから再度アクセスしてみてください。
WordPress側でHTTPS設定を行う
WordPressの管理画面にログインできるようになったら、左側の「設定」をクリックして、次に「一般」をクリックします。
そこでWordPressアドレス(URL)とサイトアドレス(URL)を「http」から「https」に変更します。

これでデフォルトでのアクセスをhttpsにできます(httpsの「s」はSecureのSです。安全な通信という意味です)
※注意※
この作業はエックスサーバー側で「SSL設定」が完了してから行ってください。
もう一つ、エックスサーバーのサーバーパネル側で.htaccessというファイルを編集し、httpのアクセスをhttpsにリダイレクトするように設定します。
httpでのアクセスを強制的にhttpsになるように転送するわけです。

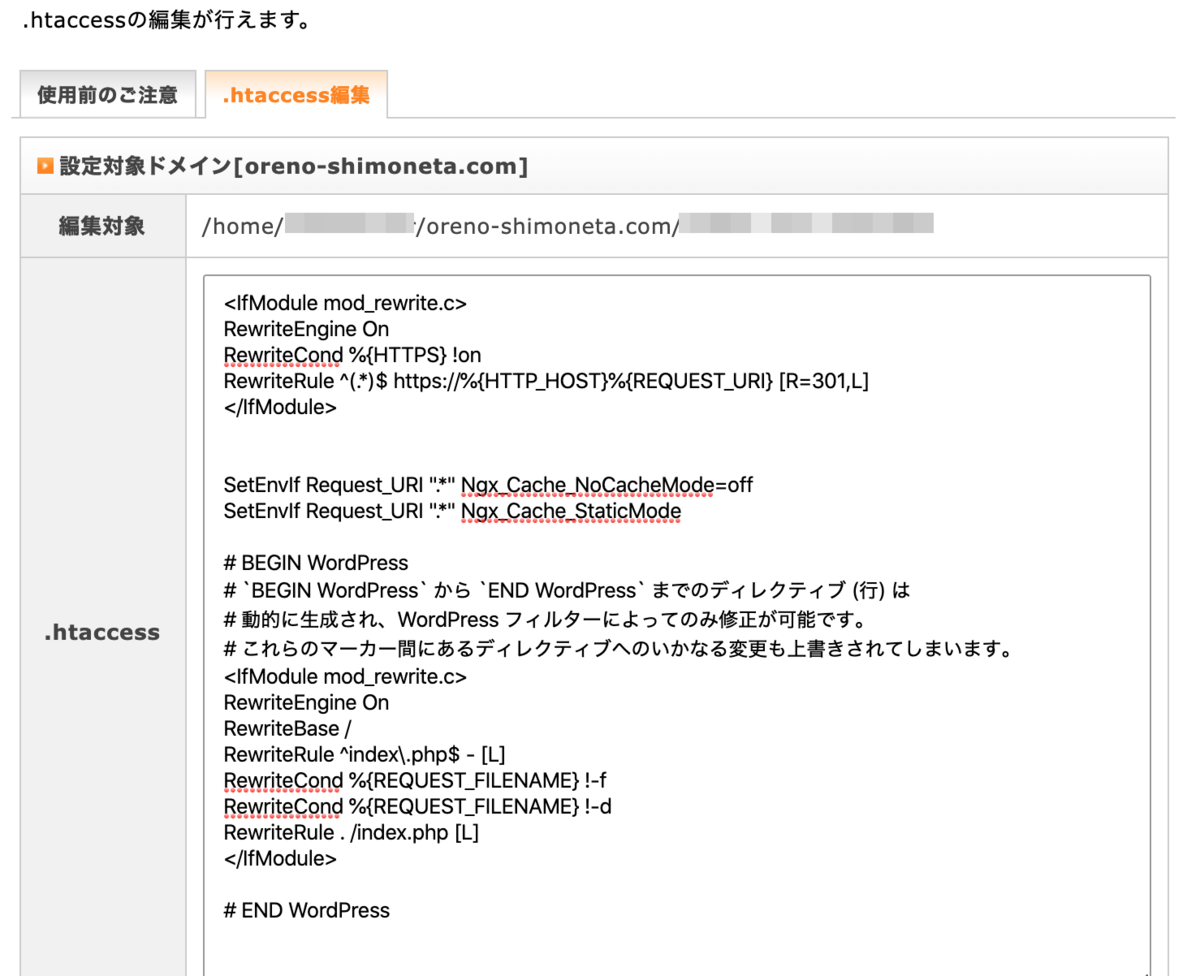
「.htaccess編集」をクリックします。
元々色々と書いてあるのですが、テキストの上の部分に
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} !on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
</IfModule>を貼り付けます。
全体図は以下のようになります。

これでHTTPSの設定は完了です。
記事をはてなブログからエクスポートして、WordPressにインポートする
ここまで長かったですね!
やっと記事を移行するところまでたどり着きました。
はてなブログの「設定」ページの「詳細設定」タブを開きます。
下の方に「エクスポート」という項目があるので、「記事のバックアップと製本サービス」をクリックします。

画面上でエクスポートすると全ブログ記事が書かれたテキストファイルがダウンロードできます。
次にWordPress側でインポート作業を行いましょう。
ツール > インポート > Movable Type と TypePad
の「今すぐインストール」をクリックします。

インストールが完了すると、「インポーターの実行」がクリックできるようになります。

「ファイルを選択」ボタンをクリックして、先ほどエクスポートしたファイルを選択します。

次に「ファイルをアップロードしてインポート」をクリックします。
量にもよりますが、割と早めにインポートは終わるかと思います。
完了したら「すべて完了しました」と表示されます。
ドメインパワーを引き継ぎたい場合は、記事のURLのフォーマットをはてなブログで使っていたものと合わせる必要があります。
自分がどのフォーマットで書いていたかを確認し、一つ一つURLを編集する必要があります。

記事が多い人には苦行かと思いますが、がんばっていきましょう。
何かと心配される画像ファイルははてなのサーバを見るようにエクスポートされているので、特に問題なく見れると思います。
もしはてなのアカウントを削除する場合は、画像は自分で上げ直す必要があります。
「Markdown」や「見たまま」でブログを書いていた人は移行後も表示が崩れることは少ないかと思いますが、「はてな記法」を使っていたり、記事の引用時にブログカードをがっつり使っていた人は移行後の調整作業がとても大変だそうです。
見た目がおかしな部分は地道に直していかなければいけません。
最後にはてなブログ側の記事を非公開にする
はてなブログ側でブログ記事が公開されている場合、コピーコンテンツとみなされてGoogleの評価が下がってしまうかもしれません。
はてなブログの公開設定を「自分のみ」に変更しておきましょう。
設定 > 公開設定
で変更できます。

ここまでの作業お疲れ様でした。
僕はこの記事を書きながら移行作業を行って、3〜4時間程度かかりました。
手順をメモすることなく、この記事を上からなぞっていくだけなら1時間以内でできると思います。
はてなブログも快適ですが、WordPressをいじっていくのも楽しいですよ。
有料テンプレートを組み込んでオシャレにするとテンション上がります。
それでは、WordPressで良いブログライフを!
